Add Svg In React - 1424+ SVG PNG EPS DXF File
Here is Add Svg In React - 1424+ SVG PNG EPS DXF File How to use svgs in react. For animating svg with css, check out this detailed article by hope armstrong. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. #svg is great as you get to scale it without loss of quality.
For animating svg with css, check out this detailed article by hope armstrong. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated.
For animating svg with css, check out this detailed article by hope armstrong. In this lesson we look at various ways you can use svg in #react and then we also look at. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. #svg is great as you get to scale it without loss of quality. How to use svgs in react. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. Manually adding svg files to a react component.
And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated.
Chemical, chemistry, explosion, reaction icon from cdn3.iconfinder.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg In React - 1424+ SVG PNG EPS DXF File - Popular File Templates on SVG, PNG, EPS, DXF File Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. Sometimes you don't want to add a new library just to get an icon. How can i improve the accessibility of the rendered output? Svg simply works in react. Sometimes it's a custom icon that's and if we reload the page, we can see our logo is back at the right size and it's spinning again! I wanted to add playful svg patterns as background in my react application, because most often i am not investing too much time when it comes to styling. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. How to use svgs in react. Svg stands for scalable vector graphics. Manually adding svg files to a react component.
Add Svg In React - 1424+ SVG PNG EPS DXF File SVG, PNG, EPS, DXF File
Download Add Svg In React - 1424+ SVG PNG EPS DXF File Svg simply works in react. Sometimes it's a custom icon that's and if we reload the page, we can see our logo is back at the right size and it's spinning again!
How to use svgs in react. For animating svg with css, check out this detailed article by hope armstrong. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. #svg is great as you get to scale it without loss of quality.
Now you can make it even better with animated svg files. SVG Cut Files
View Fortawesome Free Solid Svg Icons React Background Free SVG files | Silhouette and Cricut ... for Silhouette
And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. #svg is great as you get to scale it without loss of quality. Manually adding svg files to a react component.
Using svg files in React - JavaScript - The freeCodeCamp Forum for Silhouette

And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. #svg is great as you get to scale it without loss of quality. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
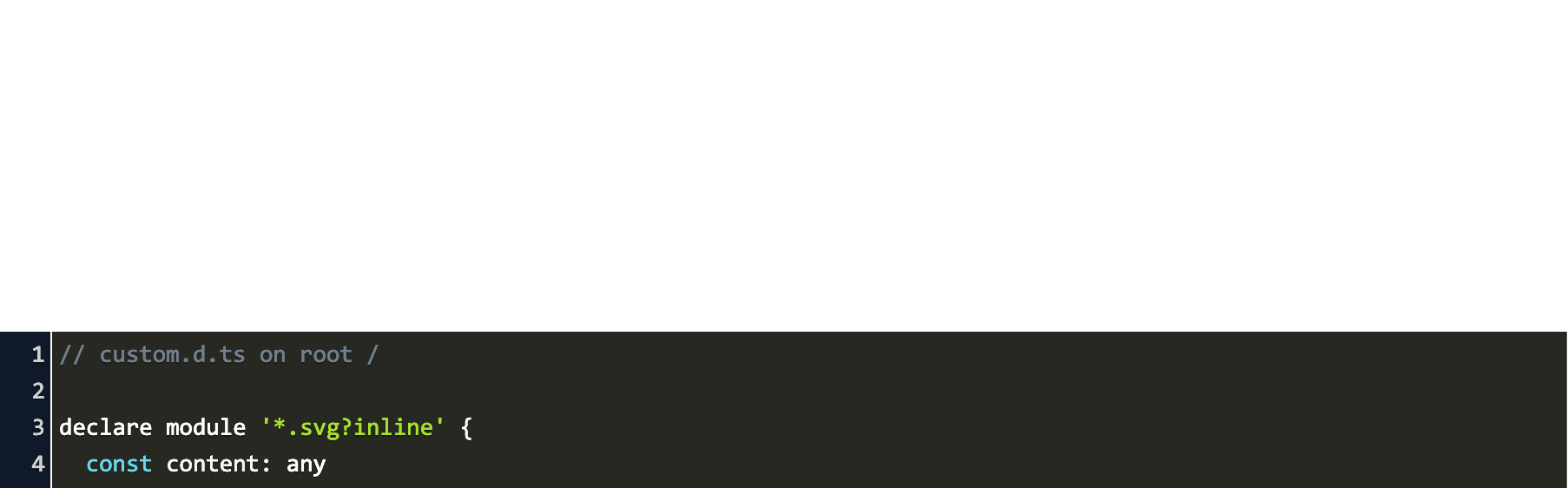
How to import SVG in Next.js with Typescript | by Anna Coding | Anna Coding | Medium for Silhouette

In this lesson we look at various ways you can use svg in #react and then we also look at. How to use svgs in react. Manually adding svg files to a react component.
GitHub - smooth-code/svgr: Transform SVGs into React components for Silhouette

How to use svgs in react. #svg is great as you get to scale it without loss of quality. In this lesson we look at various ways you can use svg in #react and then we also look at.
Changing a Multicolor SVG icon of type .svg into react component using MaterialUI SvgIcon ... for Silhouette

Manually adding svg files to a react component. For animating svg with css, check out this detailed article by hope armstrong. How to use svgs in react.
import svg react typecript Code Example for Silhouette

For animating svg with css, check out this detailed article by hope armstrong. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
React os, reactos icon for Silhouette
#svg is great as you get to scale it without loss of quality. How to use svgs in react. In this lesson we look at various ways you can use svg in #react and then we also look at.
Add Color Gradients To SVG Paths In React Native | Reactscript for Silhouette

#svg is great as you get to scale it without loss of quality. For animating svg with css, check out this detailed article by hope armstrong. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
React-Native - Adding Vector Icon (Material Icon and Font Awesome) - YouTube for Silhouette

And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. #svg is great as you get to scale it without loss of quality.
how to set a background image in react native? - Pakainfo for Silhouette

And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. #svg is great as you get to scale it without loss of quality. For animating svg with css, check out this detailed article by hope armstrong.
How to Use SVG Icons in React with React Icons and Font Awesome for Silhouette

Manually adding svg files to a react component. In this lesson we look at various ways you can use svg in #react and then we also look at. How to use svgs in react.
Graphical UI's with SVG and React, part 1 - Declarative Graphics for Silhouette

And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. In this lesson we look at various ways you can use svg in #react and then we also look at.
react / react svg vector / react heart shape / react circle silhouette / react native svg / svg ... for Silhouette

And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. Manually adding svg files to a react component. For animating svg with css, check out this detailed article by hope armstrong.
React Logo Png , Png Download - Logo Png Reactjs Logo, Transparent Png - 1142x1027(#6854970 ... for Silhouette

Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. #svg is great as you get to scale it without loss of quality. How to use svgs in react.
React Icons Live Demo by Brent Jackson | Dribbble | Dribbble for Silhouette
For animating svg with css, check out this detailed article by hope armstrong. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. How to use svgs in react.
React - Free brands and logotypes icons for Silhouette
How to use svgs in react. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. In this lesson we look at various ways you can use svg in #react and then we also look at.
Chemical, chemistry, explosion, reaction icon for Silhouette
#svg is great as you get to scale it without loss of quality. For animating svg with css, check out this detailed article by hope armstrong. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
reactjs - Positioning icon in SVG in React Native - Stack Overflow for Silhouette

#svg is great as you get to scale it without loss of quality. Manually adding svg files to a react component. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated.
react-crud-icons - npm for Silhouette
For animating svg with css, check out this detailed article by hope armstrong. In this lesson we look at various ways you can use svg in #react and then we also look at. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated.
SVG Path Animation In React Native - Logo Animation - KMF INFOTECH for Silhouette

How to use svgs in react. Manually adding svg files to a react component. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
React.js Logo Svg Png Icon Free Download (#337551) - OnlineWebFonts.COM for Silhouette
#svg is great as you get to scale it without loss of quality. How to use svgs in react. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
Download React supports several svg elements which means you can embed your icon code directly into a component. Free SVG Cut Files
How to Use SVG Icons in React with React Icons and Font Awesome for Cricut
#svg is great as you get to scale it without loss of quality. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. How to use svgs in react. In this lesson we look at various ways you can use svg in #react and then we also look at.
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated.
How to create custom wavy headers with react-native-svg - Aman Mittal for Cricut

In this lesson we look at various ways you can use svg in #react and then we also look at. #svg is great as you get to scale it without loss of quality. For animating svg with css, check out this detailed article by hope armstrong. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. How to use svgs in react.
And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
How to Use SVG Icons in React with React Icons and Font Awesome for Cricut
How to use svgs in react. In this lesson we look at various ways you can use svg in #react and then we also look at. #svg is great as you get to scale it without loss of quality. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. For animating svg with css, check out this detailed article by hope armstrong.
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. For animating svg with css, check out this detailed article by hope armstrong.
react-native-ico-social-icons-rounded - npm for Cricut
And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. For animating svg with css, check out this detailed article by hope armstrong. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. How to use svgs in react. #svg is great as you get to scale it without loss of quality.
For animating svg with css, check out this detailed article by hope armstrong. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
React Native Qrcode Svg for Cricut

Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. How to use svgs in react. In this lesson we look at various ways you can use svg in #react and then we also look at. For animating svg with css, check out this detailed article by hope armstrong. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated.
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated.
Embedding SVG code into React - Level Up Coding for Cricut

And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. For animating svg with css, check out this detailed article by hope armstrong. #svg is great as you get to scale it without loss of quality. In this lesson we look at various ways you can use svg in #react and then we also look at. How to use svgs in react.
For animating svg with css, check out this detailed article by hope armstrong. How to use svgs in react.
Integrating React Native Vector Icon with React Native 0.60 and above | by Rahul Shetty | Level ... for Cricut

Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. How to use svgs in react. For animating svg with css, check out this detailed article by hope armstrong. #svg is great as you get to scale it without loss of quality.
How to use svgs in react. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
react / react svg vector / react heart shape / react circle silhouette / react native svg / svg ... for Cricut

How to use svgs in react. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. For animating svg with css, check out this detailed article by hope armstrong. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. #svg is great as you get to scale it without loss of quality.
How to use svgs in react. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated.
Px React Svg Png Icon Free Download (#338263) - OnlineWebFonts.COM for Cricut

#svg is great as you get to scale it without loss of quality. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. How to use svgs in react. For animating svg with css, check out this detailed article by hope armstrong. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated.
Adding SVG icons to your React Native App - ProductCrafters for Cricut
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. In this lesson we look at various ways you can use svg in #react and then we also look at. How to use svgs in react. For animating svg with css, check out this detailed article by hope armstrong.
For animating svg with css, check out this detailed article by hope armstrong. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
How to create custom wavy headers with react-native-svg - Aman Mittal for Cricut

#svg is great as you get to scale it without loss of quality. In this lesson we look at various ways you can use svg in #react and then we also look at. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. For animating svg with css, check out this detailed article by hope armstrong. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated.
How To Add Tooltip in React Application for Cricut

Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. #svg is great as you get to scale it without loss of quality. For animating svg with css, check out this detailed article by hope armstrong. How to use svgs in react. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated.
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated.
Using svg files in React - JavaScript - The freeCodeCamp Forum for Cricut

#svg is great as you get to scale it without loss of quality. In this lesson we look at various ways you can use svg in #react and then we also look at. For animating svg with css, check out this detailed article by hope armstrong. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
For animating svg with css, check out this detailed article by hope armstrong. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
Material icon React SVG version for Cricut
#svg is great as you get to scale it without loss of quality. For animating svg with css, check out this detailed article by hope armstrong. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. In this lesson we look at various ways you can use svg in #react and then we also look at. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated.
How to use svgs in react. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated.
Animating complex SVG in React. Working with SVG in React | by Dimitri Ivashchuk | Medium for Cricut

And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. #svg is great as you get to scale it without loss of quality. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. In this lesson we look at various ways you can use svg in #react and then we also look at. For animating svg with css, check out this detailed article by hope armstrong.
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated.
React native round button with icon for Cricut
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. For animating svg with css, check out this detailed article by hope armstrong. #svg is great as you get to scale it without loss of quality. How to use svgs in react. In this lesson we look at various ways you can use svg in #react and then we also look at.
For animating svg with css, check out this detailed article by hope armstrong. How to use svgs in react.
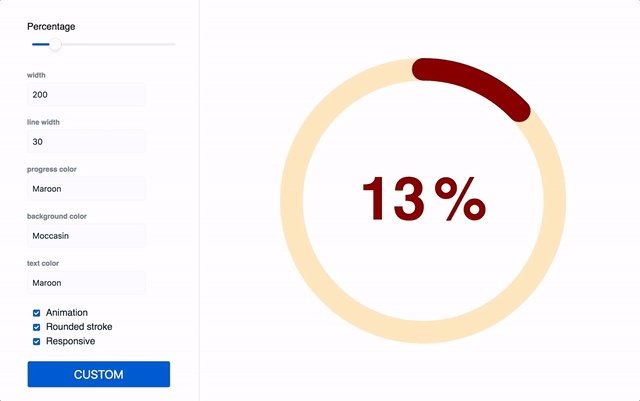
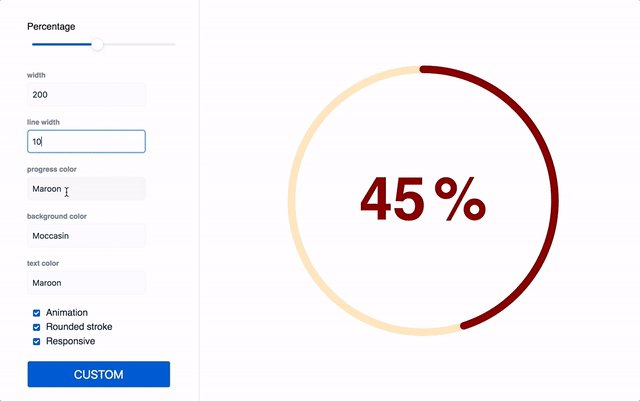
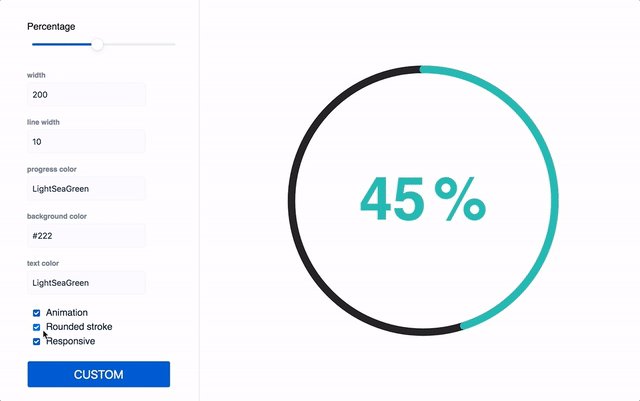
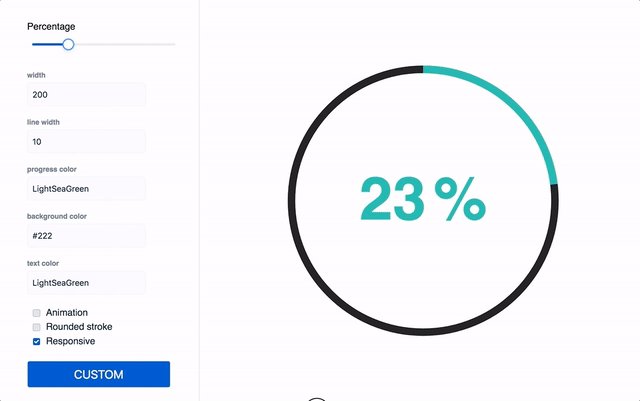
ReactCircle - Renders a svg circle + progress for Cricut

In this lesson we look at various ways you can use svg in #react and then we also look at. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. For animating svg with css, check out this detailed article by hope armstrong. How to use svgs in react.
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated.
A React component that uses SVGInjector to add SVG to the DOM for Cricut

In this lesson we look at various ways you can use svg in #react and then we also look at. For animating svg with css, check out this detailed article by hope armstrong. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. #svg is great as you get to scale it without loss of quality. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated.
How to use svgs in react. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated.
d3.js - react native svg LinearGradient apply to d3-shape arc seems werid - Stack Overflow for Cricut

And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. For animating svg with css, check out this detailed article by hope armstrong. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. How to use svgs in react. In this lesson we look at various ways you can use svg in #react and then we also look at.
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. How to use svgs in react.
A utility for creating gradient paths with react-native-svg for Cricut

#svg is great as you get to scale it without loss of quality. In this lesson we look at various ways you can use svg in #react and then we also look at. For animating svg with css, check out this detailed article by hope armstrong. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. How to use svgs in react.
How to use svgs in react. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated.

